Difference between revisions of "Sounds"
m (Transclusion FTW) |
|||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
Sounds play on the occurrence of certain events in Mibbit. These include; | Sounds play on the occurrence of certain events in Mibbit. These include; | ||
| − | + | {{:Preference:Sounds/table}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 25: | Line 20: | ||
== Browser compatibility. == | == Browser compatibility. == | ||
| − | Web browser support for audio playback differs greatly. The most widely supported format is .wav, if you're often using different browsers yourself or you're configuring a widget then you may choose to stick with this format. | + | [http://en.wikipedia.org/wiki/HTML5_video#Browser_support Web browser support] for audio playback differs greatly. The most widely supported format is .wav, if you're often using different browsers yourself or you're configuring a widget then you may choose to stick with this format. |
| − | == | + | == Use your own sounds == |
| − | + | To use your own sounds, pick a file format that can be played in the browsers you use. Then, upload your audio file to the web somewhere. Finally, replace the link for the sound with a link to your file. When you link to the file, you can use "http://" "https://" or "//" for the protocol. | |
| + | |||
| + | If you use "//" for the protocol, Mibbit will replace it with "http://" or "https://" depending on whether the connection is made via [[SSL]] or not. | ||
| + | |||
| + | === Widgets === | ||
| + | If you're feeling adventurous you can convert your sound to all four allowable formats and Mibbit will play the best one 'automagically', make sure the files share the same name and are stored in the same web location. This is useful if configuring a Widget and you don't know which browsers your visitors use. | ||
| + | |||
| + | == Commands == | ||
| + | |||
| + | {{:Command:Splay}} | ||
Latest revision as of 11:05, 25 March 2011
Sounds play on the occurrence of certain events in Mibbit. These include;
Contents
Configuring sounds.
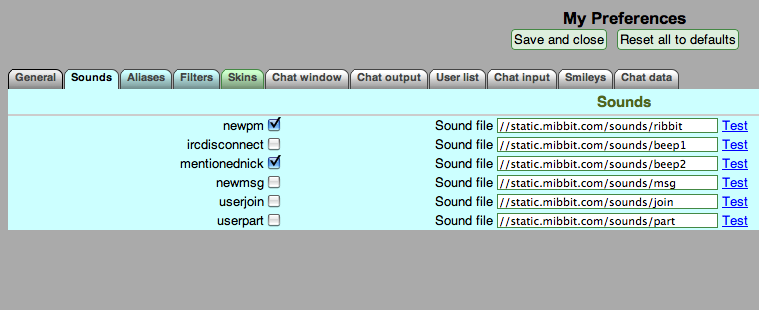
Configuring which sound is played for each event is done through account preferences - prefs. See Fig1. below;

To make changes simply replace the existing URL reference with another valid reference to a sound file.
Allowable formats.
Allowable audio file formats include;
.ogg .mp3 .m4a .wav
Browser compatibility.
Web browser support for audio playback differs greatly. The most widely supported format is .wav, if you're often using different browsers yourself or you're configuring a widget then you may choose to stick with this format.
Use your own sounds
To use your own sounds, pick a file format that can be played in the browsers you use. Then, upload your audio file to the web somewhere. Finally, replace the link for the sound with a link to your file. When you link to the file, you can use "http://" "https://" or "//" for the protocol.
If you use "//" for the protocol, Mibbit will replace it with "http://" or "https://" depending on whether the connection is made via SSL or not.
Widgets
If you're feeling adventurous you can convert your sound to all four allowable formats and Mibbit will play the best one 'automagically', make sure the files share the same name and are stored in the same web location. This is useful if configuring a Widget and you don't know which browsers your visitors use.
Commands
{{#switch: mw
|m={{#set:Client=Main}}
|w={{#set:Client=Widget}}
|mw={{#set:Client=Main}} {{#set:Client=Widget}}
}}{{#set:Type=External Reference}}/splay {{#if:sound-url|sound-url|}}{{#if: | [{{{disabled}}}]|}}{{#if: If the sound-url is a sound format your browser can play, it plays the sound file. Otherwise, it fails silently.|:If the sound-url is a sound format your browser can play, it plays the sound file. Otherwise, it fails silently.|}}{{#if:
None (audio) | :Output: None (audio) | }}